"DT10 VariableMonitor"의 두 판 사이의 차이
| (같은 사용자에 의한 2개의 중간 편집이 숨겨짐) | |||
| 4번째 줄: | 4번째 줄: | ||
<p> </p> | <p> </p> | ||
<h2><span style="color: #0000ff;"><span style="font-family: malgun; font-size: large;">Variable Value Point 설정</span></span></h2> | <h2><span style="color: #0000ff;"><span style="font-family: malgun; font-size: large;">Variable Value Point 설정</span></span></h2> | ||
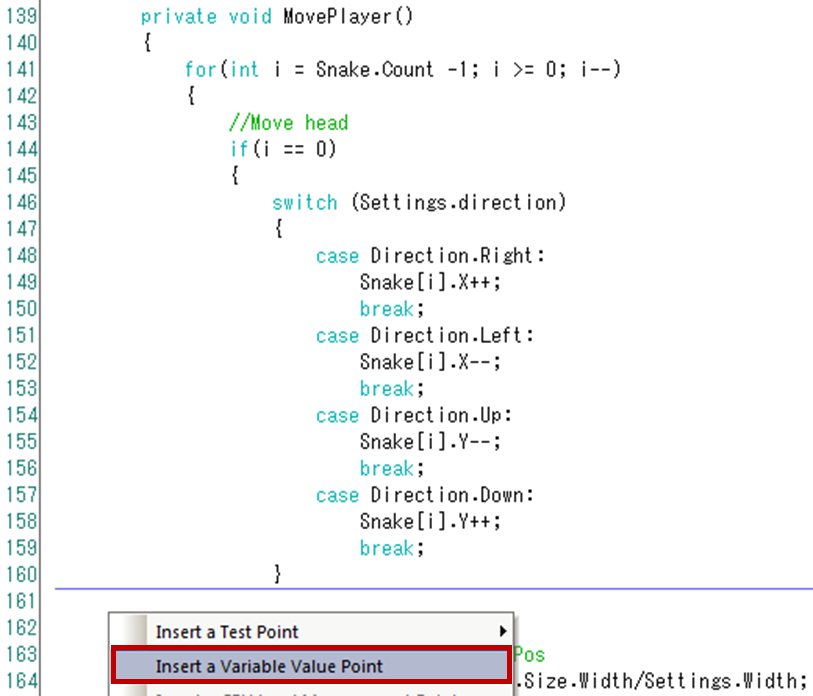
| − | <p><span style="font-family: malgun; font-size: small;">1. 모니터링 하고자 하는 위치에서 마우스 우측 버튼을 클릭하여 “Insert a Variable Value Point”를 선택합니다</span></p> | + | <p><span style="font-family: malgun; font-size: small;">1. 모니터링 하고자 하는 위치에서 마우스 우측 버튼을 클릭하여 “Insert a Variable Value Point”를 선택합니다.</span></p> |
<p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727762.png" alt="" width="480" /></span></p> | <p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727762.png" alt="" width="480" /></span></p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
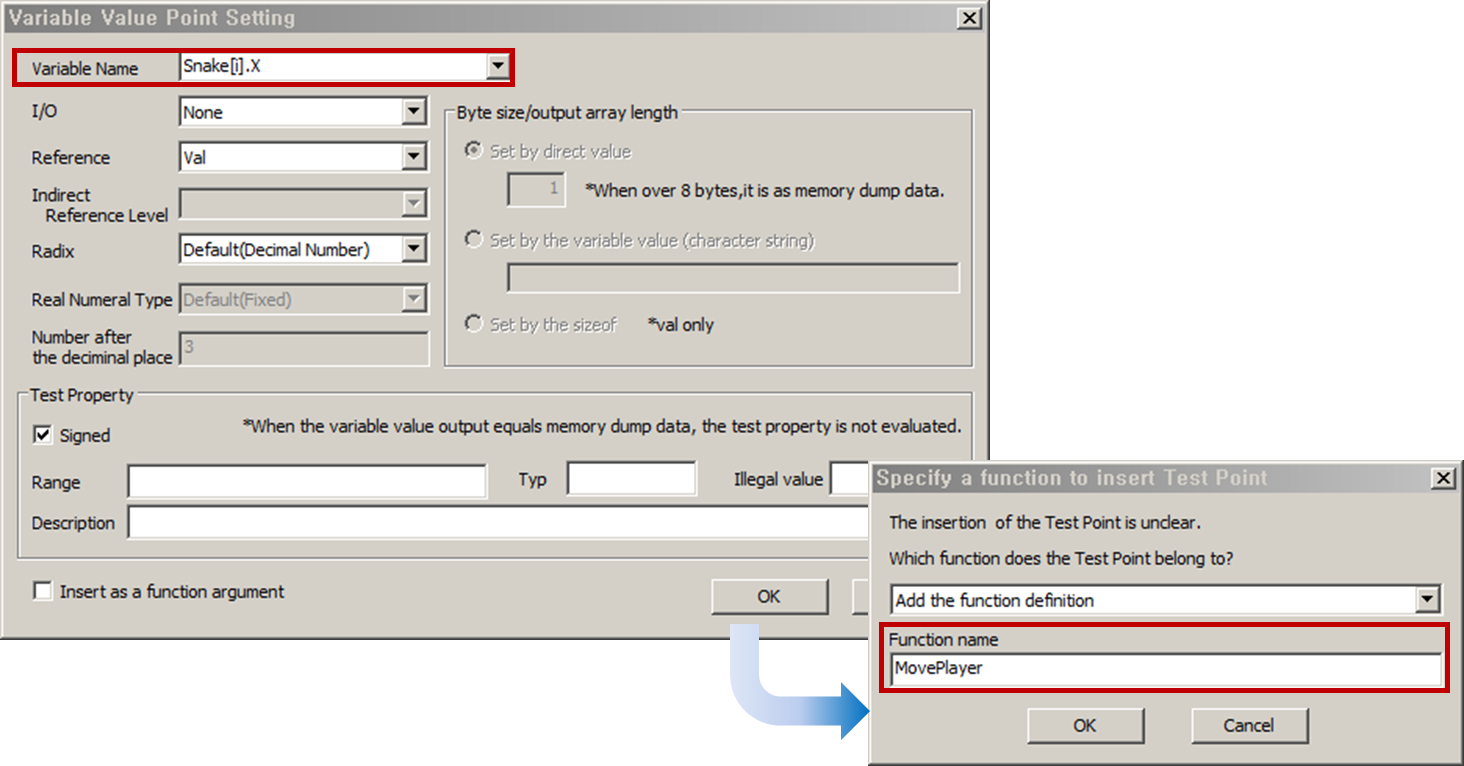
<p><span style="font-family: malgun; font-size: small;">2. 변수 이름을 포함하여 필요한 설정을 합니다.</span></p> | <p><span style="font-family: malgun; font-size: small;">2. 변수 이름을 포함하여 필요한 설정을 합니다.</span></p> | ||
| − | <p><span style="font-family: malgun; font-size: small;"> 함수에 테스트 포인트가 설정되지 않은 경우 함수 이름을 설정이 필요합니다</span></p> | + | <p><span style="font-family: malgun; font-size: small;"> 함수에 테스트 포인트가 설정되지 않은 경우 함수 이름을 설정이 필요합니다.</span></p> |
<p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727799.png" alt="" width="800" /></span></p> | <p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727799.png" alt="" width="800" /></span></p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
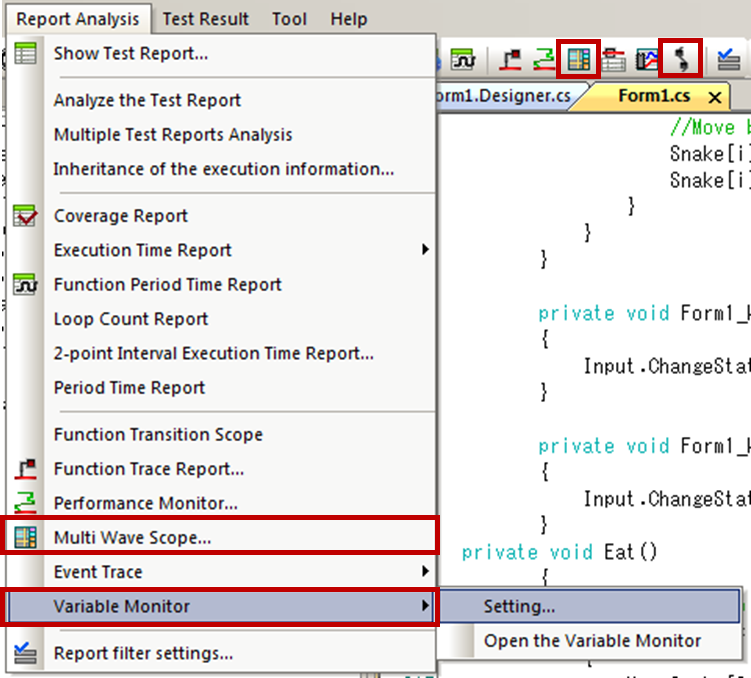
| − | <p><span style="font-family: malgun; font-size: small;">3. DT10에서 ExeCute를 실행하고, 어플리케이션을 동작시켜 데이터를 획득합니다</span></p> | + | <p><span style="font-family: malgun; font-size: small;">3. DT10에서 ExeCute를 실행하고, 어플리케이션을 동작시켜 데이터를 획득합니다.</span></p> |
| − | <p><span style="font-family: malgun; font-size: small;"> </span><span style="font-family: malgun; font-size: small;"> 측정한 변수 값은 Multi Wave Scope나 Variable Monitor에서 확인 가능합니다</span></p> | + | <p><span style="font-family: malgun; font-size: small;"> </span><span style="font-family: malgun; font-size: small;"> 측정한 변수 값은 Multi Wave Scope나 Variable Monitor에서 확인 가능합니다.</span></p> |
<p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727857.png" alt="" width="480" /></span></p> | <p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727857.png" alt="" width="480" /></span></p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| − | <h2><span style="font-family: malgun; font-size: large; color: #3366ff;">Multi Wave Scope를 | + | <h2><span style="font-family: malgun; font-size: large; color: #3366ff;">Multi Wave Scope를 활용한 변수 모니터링</span></h2> |
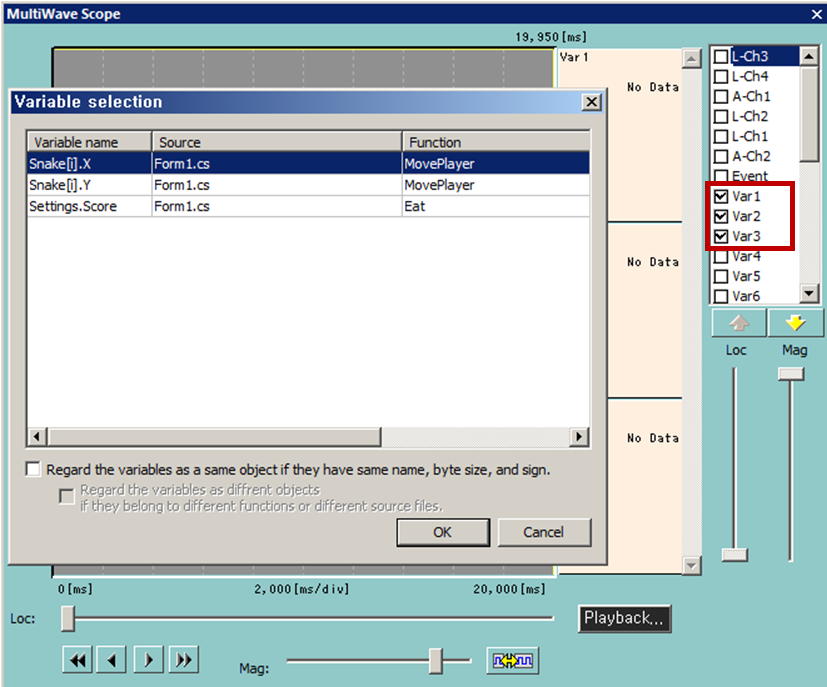
| − | <p><span style="font-family: malgun; font-size: small;">1. Var 1~20에 모니터링 하고자 하는 변수를 체크한 후 “Var X No Data” 항목을 눌러 모니터링 하고자 하는 변수를 추가합니다</span></p> | + | <p><span style="font-family: malgun; font-size: small;">1. Var 1~20에 모니터링 하고자 하는 변수를 체크한 후 “Var X No Data” 항목을 눌러 모니터링 하고자 하는 변수를 추가합니다.</span></p> |
<p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727902.png" alt="" width="640" /></span></p> | <p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727902.png" alt="" width="640" /></span></p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
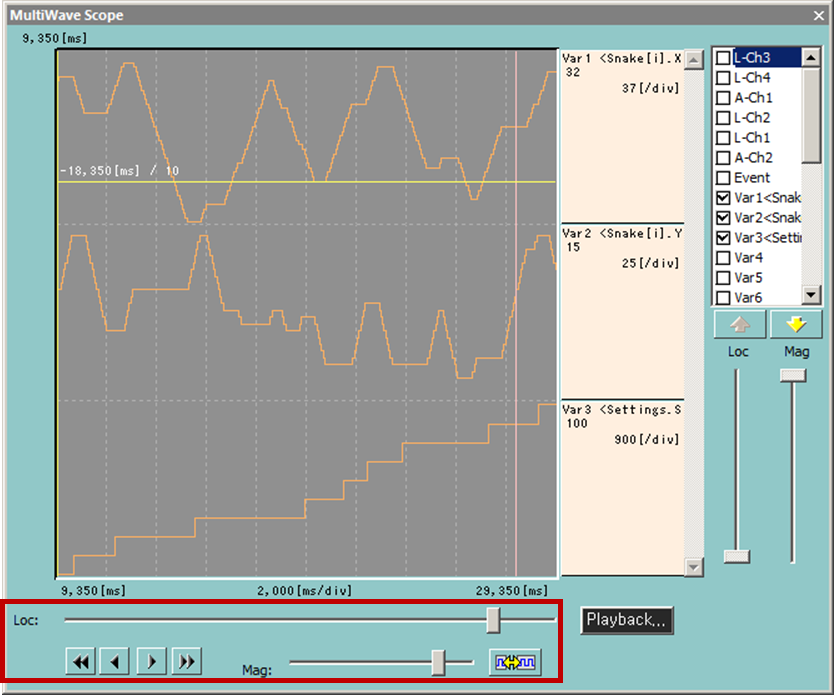
| − | <p><span style="font-family: malgun; font-size: small;">2. 하단의 버튼을 활용해 창 크기, 확대/축소 비율, 모니터링 위치를 조정할 수 있습니다</span></p> | + | <p><span style="font-family: malgun; font-size: small;">2. 하단의 버튼을 활용해 창 크기, 확대/축소 비율, 모니터링 위치를 조정할 수 있습니다.</span></p> |
<p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727938.png" alt="" width="640" /></span></p> | <p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727938.png" alt="" width="640" /></span></p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
<h2><span style="color: #3366ff;"><span style="font-family: malgun; font-size: large;">Variable Monitor를 활용한 변수 모니터링</span></span></h2> | <h2><span style="color: #3366ff;"><span style="font-family: malgun; font-size: large;">Variable Monitor를 활용한 변수 모니터링</span></span></h2> | ||
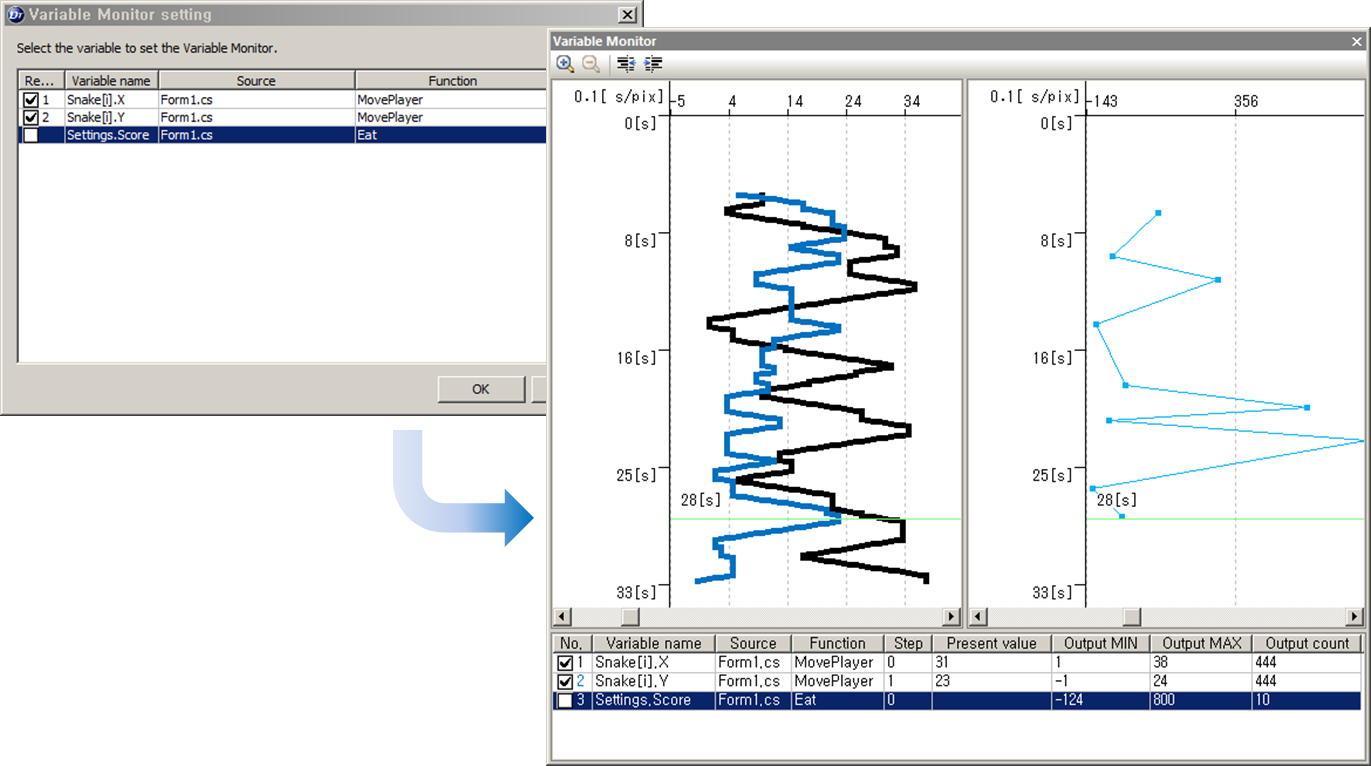
| − | <p><span style="font-family: malgun; font-size: small;">1. Variable Monitor Setting을 실행하여 모니터링 하고자 하는 변수를 선택합니다</span></p> | + | <p><span style="font-family: malgun; font-size: small;">1. Variable Monitor Setting을 실행하여 모니터링 하고자 하는 변수를 선택합니다.</span></p> |
| − | <p><span style="font-family: malgun; font-size: small;"> Variable Monitor의 좌측에는 체크된 변수 값이, 우측에는 현재 선택된 변수의 값이 표시됩니다</span></p> | + | <p><span style="font-family: malgun; font-size: small;"> Variable Monitor의 좌측에는 체크된 변수 값이, 우측에는 현재 선택된 변수의 값이 표시됩니다.</span></p> |
| − | <p><span style="font-family: malgun; font-size: small;"> 모니터링 한 변수의 현재, 최소, 최대 값 및 측정 횟수가 표시됩니다</span></p> | + | <p><span style="font-family: malgun; font-size: small;"> 창 하단에는 모니터링 한 변수의 현재, 최소, 최대 값 및 측정 횟수가 표시됩니다</span></p> |
<p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727985.png" alt="" width="800" /></span></p> | <p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470727985.png" alt="" width="800" /></span></p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
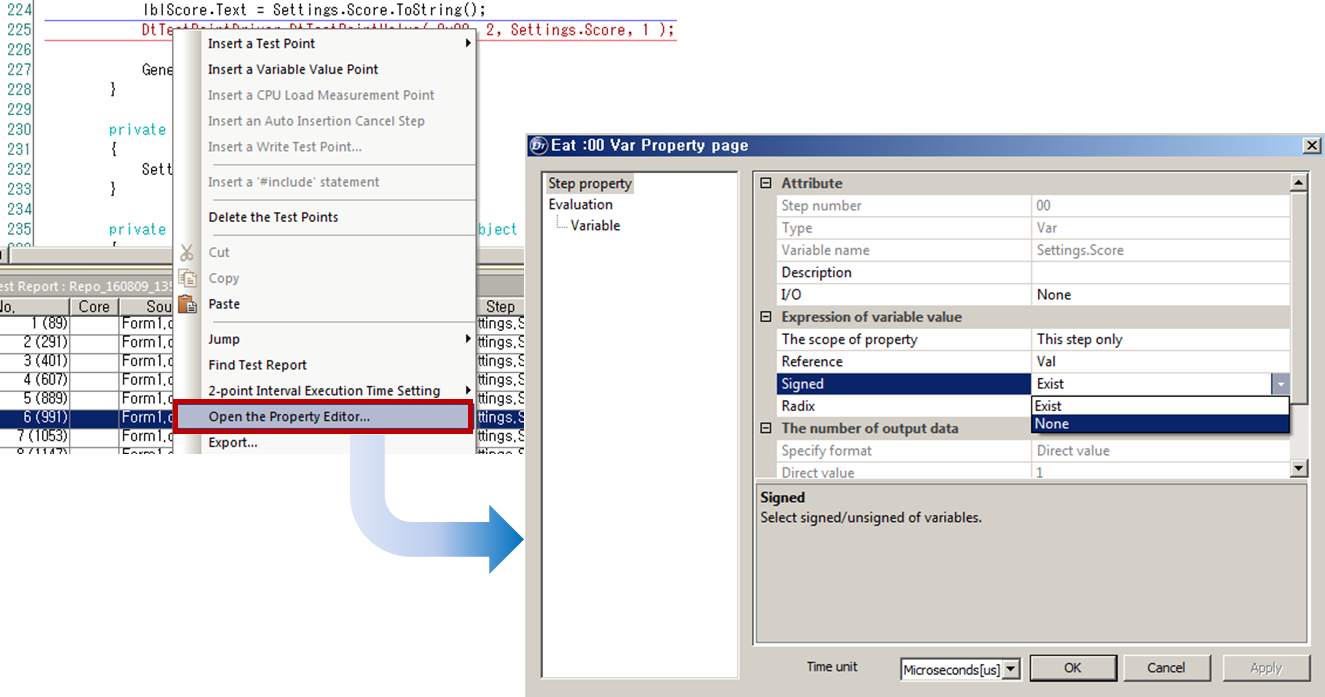
| − | <p><span style="font-family: malgun; font-size: small;">2. Variable Value Point에 대한 설정 변경이 필요한 경우, 해당 Variable Point에서 우측 버튼을 클릭하여 “Property Editor” | + | <p><span style="font-family: malgun; font-size: small;">2. Variable Value Point에 대한 설정 변경이 필요한 경우, 해당 Variable Point에서 우측 마우스 버튼을 클릭하여 실행된 “Property Editor”에서 수정 가능합니다.</span></p> |
<p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470728015.png" alt="" width="800" /></span></p> | <p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470728015.png" alt="" width="800" /></span></p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
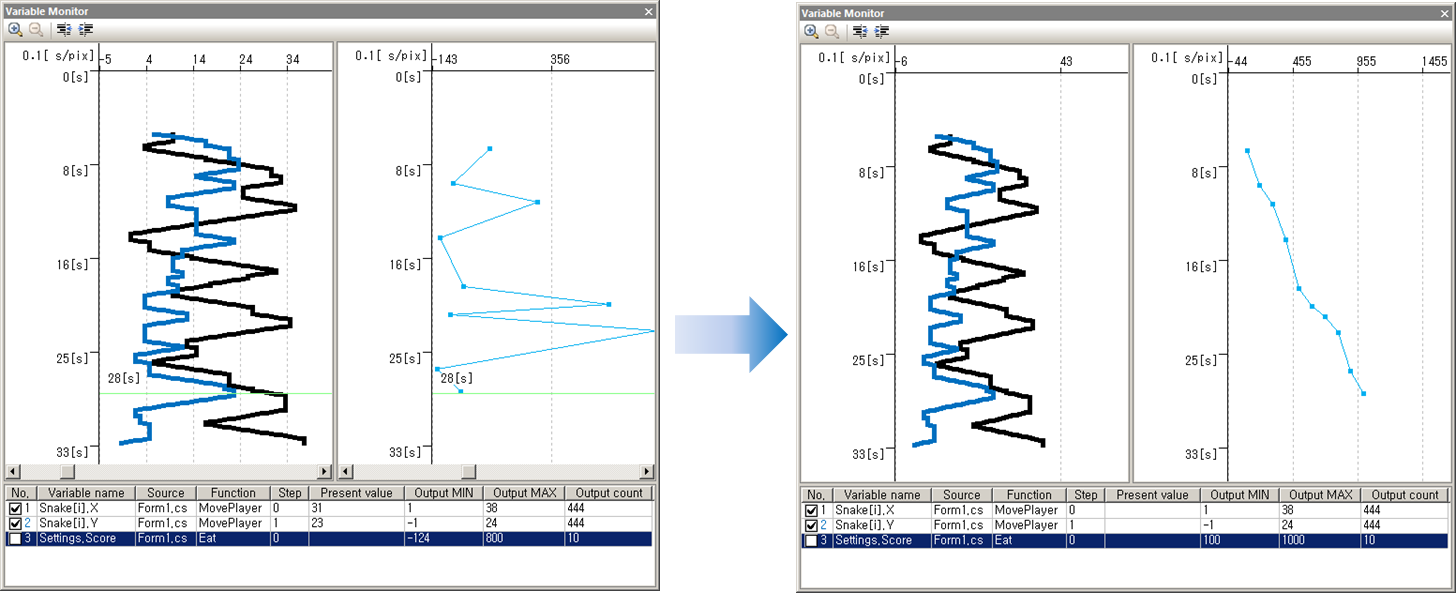
| − | <p><span style="font-family: malgun; font-size: small;">3. 예를 들어 “Signed”로 잘 못 설정된 | + | <p><span style="font-family: malgun; font-size: small;">3. 예를 들어 “Signed”로 잘 못 설정된 "Unsigned"변수의 설정을 변경하면 아래와 같이 변수 값이 제대로 표시되는 것을 확인할 수 있습니다</span></p> |
<p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470728050.png" alt="" width="800" /></span></p> | <p><span style="font-family: malgun; font-size: small;"> <img src="/data/wiki/2016-08-09/1470728050.png" alt="" width="800" /></span></p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
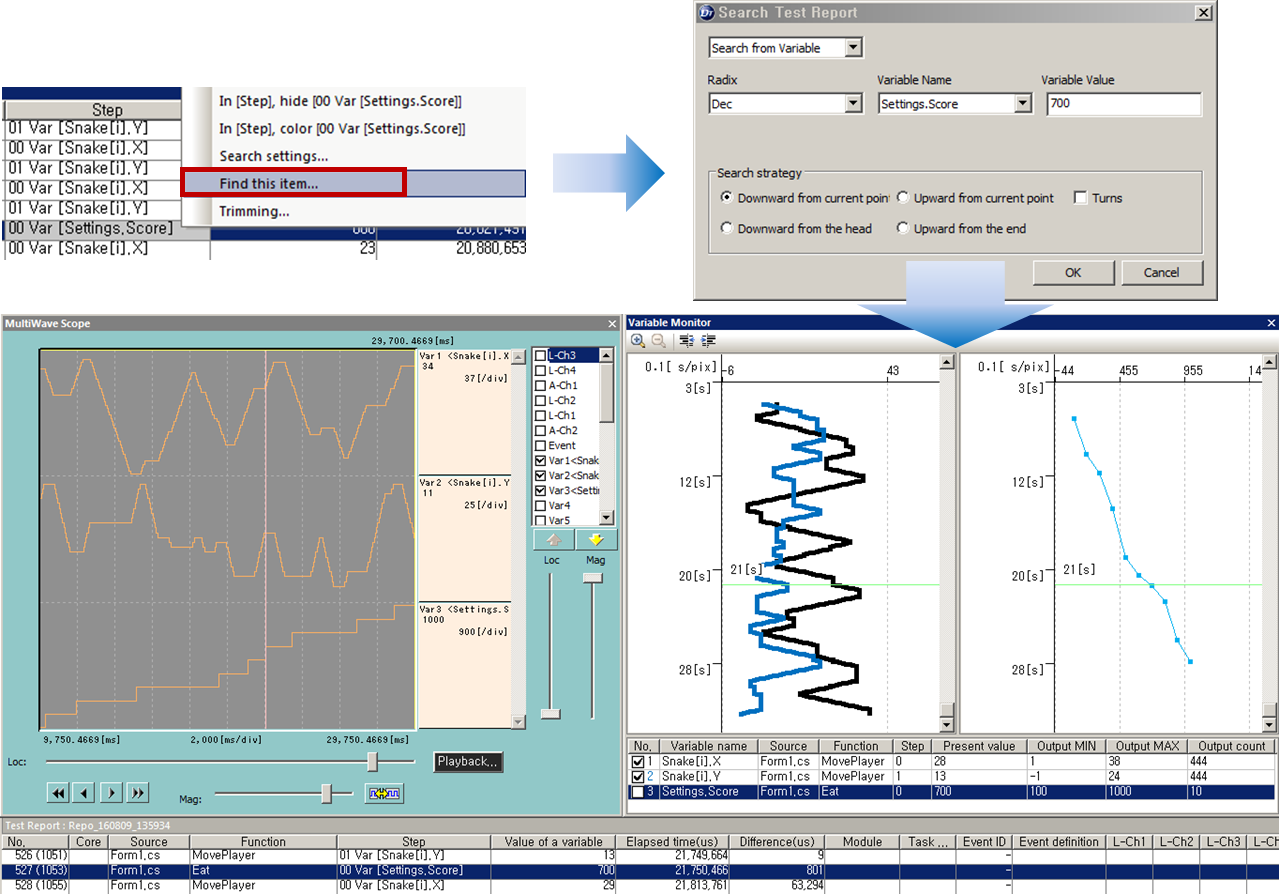
<p><span style="font-family: malgun; font-size: small;">4. 원하는 변수에서 우측 마우스를 클릭한 후, “Find this item…” 을 선택하여 해당 변수가 특정 값이 되는 순간을 찾을 수 있습니다</span></p> | <p><span style="font-family: malgun; font-size: small;">4. 원하는 변수에서 우측 마우스를 클릭한 후, “Find this item…” 을 선택하여 해당 변수가 특정 값이 되는 순간을 찾을 수 있습니다</span></p> | ||
| − | <p><span style="font-family: malgun; font-size: small;"> 여기서 | + | <p><span style="font-family: malgun; font-size: small;"> 여기서 찾은 변수 값은 DT10의 모든 창에서 서로간에 연동됩니다</span></p> |
<p><span style="font-family: malgun; font-size: small;"><img src="/data/wiki/2016-08-09/1470728090.png" alt="" width="1024" /></span></p> | <p><span style="font-family: malgun; font-size: small;"><img src="/data/wiki/2016-08-09/1470728090.png" alt="" width="1024" /></span></p> | ||
<p> </p> | <p> </p> | ||
| − | <p>필터링을 통해 특정 변수의 값을 추출하고 싶은 경우에는 <a href="/wiki/index.php/DT10_FILTER">DT10_FILTER</a> 문서를 참조 부탁드립니다</p> | + | <p>필터링을 통해 특정 변수의 값을 추출하고 싶은 경우에는 <strong><a href="/wiki/index.php/DT10_FILTER">DT10_FILTER</a></strong> 문서를 참조 부탁드립니다</p> |
<p> </p> | <p> </p> | ||
<p><span style="font-family: malgun; font-size: small;">이상으로<span lang="EN-US"> DT10</span>을 활용한 변수 모니터링에 대해 알아보았습니다<span lang="EN-US"> </span></span></p> | <p><span style="font-family: malgun; font-size: small;">이상으로<span lang="EN-US"> DT10</span>을 활용한 변수 모니터링에 대해 알아보았습니다<span lang="EN-US"> </span></span></p> | ||
| − | <p><span style="font-family: malgun; font-size: small;">추가 문의사항은 <span lang="EN-US"><a href="mailto:DT10@mdstec.com">DT10@ | + | <p><span style="font-family: malgun; font-size: small;">추가 문의사항은 <strong><span lang="EN-US"><a href="mailto:DT10@mdstec.com">DT10@hancommds.com</a> </span></strong>으로 부탁 드립니다</span></p> |
2020년 7월 24일 (금) 12:53 기준 최신판
DT10을 이용한 변수 모니터링
DT10으로 함수의 흐름뿐 아니라 변수 값도 모니터링 할 수 있습니다
Variable Value Point 설정
1. 모니터링 하고자 하는 위치에서 마우스 우측 버튼을 클릭하여 “Insert a Variable Value Point”를 선택합니다.

2. 변수 이름을 포함하여 필요한 설정을 합니다.
함수에 테스트 포인트가 설정되지 않은 경우 함수 이름을 설정이 필요합니다.

3. DT10에서 ExeCute를 실행하고, 어플리케이션을 동작시켜 데이터를 획득합니다.
측정한 변수 값은 Multi Wave Scope나 Variable Monitor에서 확인 가능합니다.

Multi Wave Scope를 활용한 변수 모니터링
1. Var 1~20에 모니터링 하고자 하는 변수를 체크한 후 “Var X No Data” 항목을 눌러 모니터링 하고자 하는 변수를 추가합니다.

2. 하단의 버튼을 활용해 창 크기, 확대/축소 비율, 모니터링 위치를 조정할 수 있습니다.

Variable Monitor를 활용한 변수 모니터링
1. Variable Monitor Setting을 실행하여 모니터링 하고자 하는 변수를 선택합니다.
Variable Monitor의 좌측에는 체크된 변수 값이, 우측에는 현재 선택된 변수의 값이 표시됩니다.
창 하단에는 모니터링 한 변수의 현재, 최소, 최대 값 및 측정 횟수가 표시됩니다

2. Variable Value Point에 대한 설정 변경이 필요한 경우, 해당 Variable Point에서 우측 마우스 버튼을 클릭하여 실행된 “Property Editor”에서 수정 가능합니다.

3. 예를 들어 “Signed”로 잘 못 설정된 "Unsigned"변수의 설정을 변경하면 아래와 같이 변수 값이 제대로 표시되는 것을 확인할 수 있습니다

4. 원하는 변수에서 우측 마우스를 클릭한 후, “Find this item…” 을 선택하여 해당 변수가 특정 값이 되는 순간을 찾을 수 있습니다
여기서 찾은 변수 값은 DT10의 모든 창에서 서로간에 연동됩니다

필터링을 통해 특정 변수의 값을 추출하고 싶은 경우에는 DT10_FILTER 문서를 참조 부탁드립니다
이상으로 DT10을 활용한 변수 모니터링에 대해 알아보았습니다
추가 문의사항은 DT10@hancommds.com 으로 부탁 드립니다

